O Rock Convert é um plugin gratuito para WordPress que possibilita criar formulários com temas compatíveis, distribuir banners CTA massivamente por conteúdos, criar pop-ups e barras de anúncio (hellobar) para converter os seus usuários.
Ao criar um site em WordPress e iniciar a captação de uma base de contatos e conversão, uma necessidade é realizar integrações, criação de formulários, pop-ups e distribuir pontos de conversão que deveriam ser centralizados em uma única solução.
Quando essas funcionalidades são implementadas em vários plugins diferentes, culminam em uma maior estrutura de um site, prejudicando a nota no carregamento das páginas, além de gerar uma dependência de atualizações e suporte a diferentes desenvolvedores de plugins.
O que é o Rock Convert?
Rock Convert é uma solução gratuita para WordPress que possibilita criar formulários com temas compatíveis, distribuir banners CTA massivamente por conteúdos, criar pop-ups e barras de anúncio (hellobar) para converter os seus usuários.
A ferramenta é fácil de ser utilizada e permite que você acompanhe métricas importantes para uma estratégia de marketing como a quantidade visualização dos seus banners, taxa de cliques e um CTR calculado a partir dessas informações.
Para quem gostam de ter todos dados coletados em outras ferramentas, é possível integrar o plugin com algumas ferramentas de automação de marketing, tais como MailChimp, RD Station, HubSpot na sua versão premium, além de configurar parâmetros de acompanhamento e Google Analytics em banners.
Como instalar o Rock Convert
Para instalar o plugin, é necessário atender algumas especificações no WordPress:
- Versão 4.7 ou superior;
- PHP 5.6.0 ou superior.
Caso a versão do seu WordPress não esteja conforme as recomendações, este tutorial pode lhe ajudar.
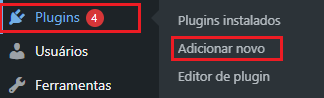
Acesse a aba Plugins e selecione “Adicionar novo”.

Pesquise por Rock Convert e clique em “Instalar agora”.

Quais são as funções do Rock Convert?
Este plugin poderoso permite que você publique diversos materiais em seu site de maneira rápida e automatizada.
Conheça alguns recursos:
Pop-up de newsletter
Ao criar um pop up de newsletter, você consegue captar inscritos para construir a sua audiência, além de apoiar uma estratégia de e-mail marketing.
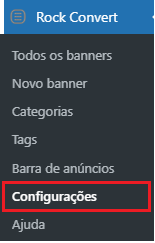
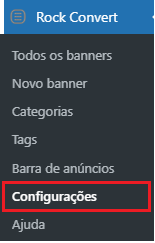
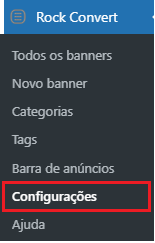
Para criar um pop up, acesse “Rock Convert” e depois “Configurações”:

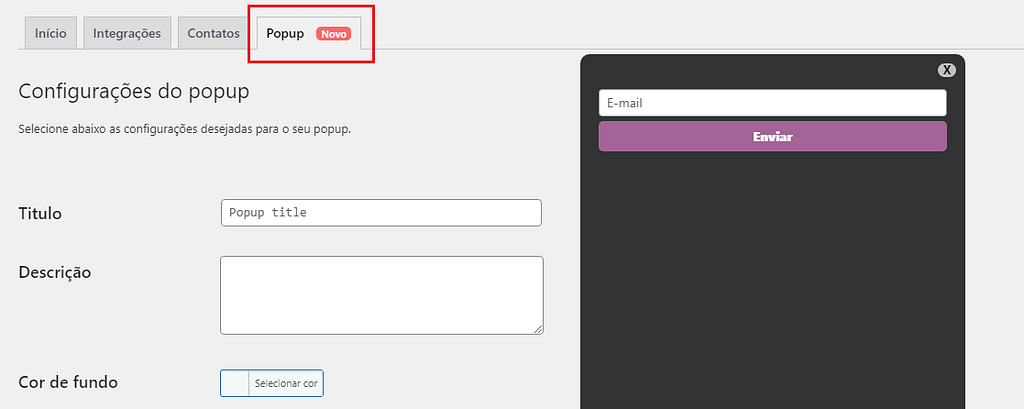
Agora escolha a aba de “Pop up” e personalize a caixa lateral com um título, texto e cores personalizados conforme a identidade da sua marca.

Barra de anúncio (Hello Bar)
A barra de anúncios é um recurso totalmente customizável e muito útil para quem precisa anunciar alguma informação ou promover algum material no site.
Para criar uma, acesse “Rock Convert” e clique em “Barra de anúncios”:

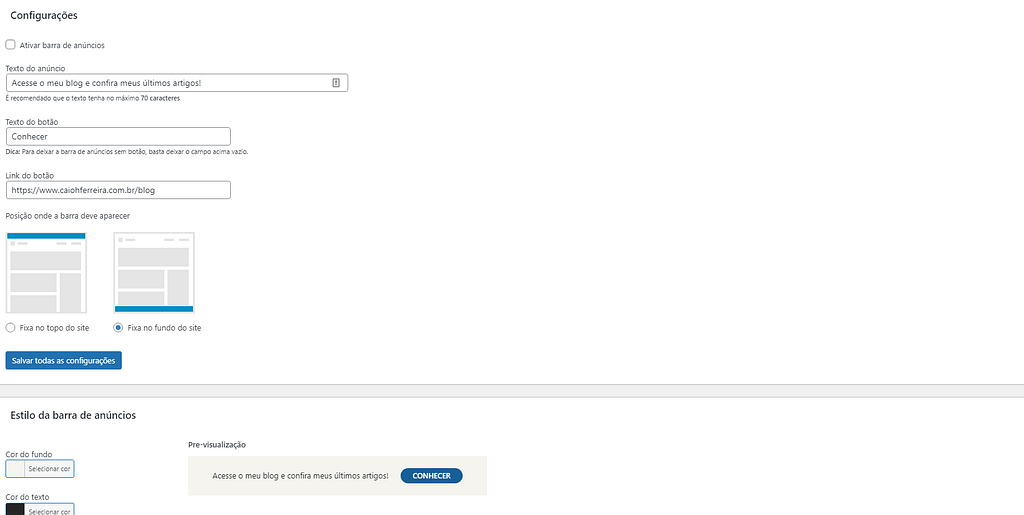
Personalize as seguintes opções:
- Texto do anúncio;
- Texto do botão;
- Link do botão;
- Posição onde a barra aparece (topo ou fundo do site);
- Estilo da barra;
- Visibilidade (onde a barra deve ser exibida).

Após escolher as opções, salve todas as configurações e sua barra de notificações ficará visível nas condições selecionadas.
Distribuição de banners
Distribue banners CTAs em massa com posicionamento personalizável condicionado a diferentes categorias, tags ou posição.
Para criar o seu primeiro banner, acesse” Rock Convert” e selecione “Novo banner”:

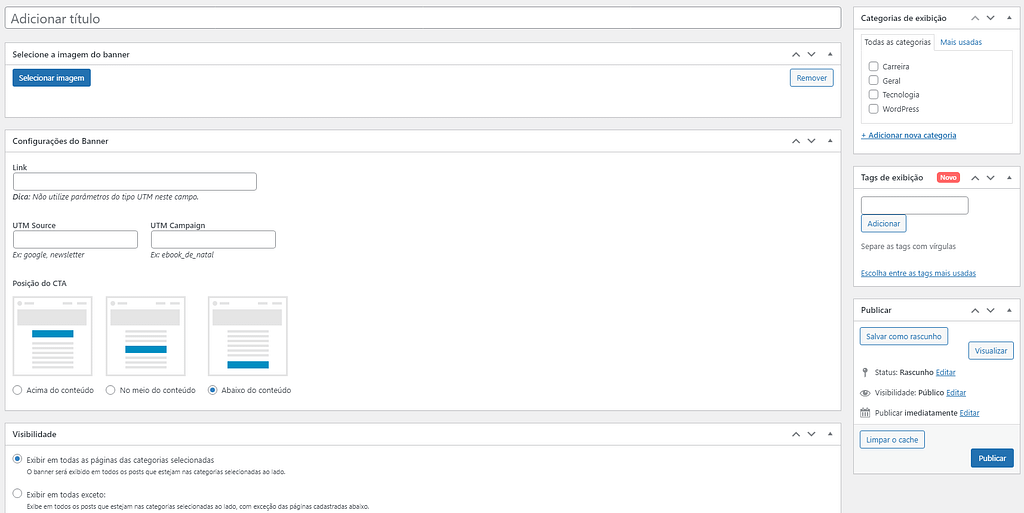
Nesta opção, abrirá uma nova tela para configurar as seguintes opções:
- Título: identificador interno do banner no plugin;
- Imagem: imagem do banner;
- Categorias de exibição: categorias onde o banner deve aparecer;
- Display Tags: tags onde o banner deve aparecer;
- Link: link do banner que levará o usuário para algum lugar;
- UTM Source e UTM Campaign: parâmetros de acompanhamento da ferramenta Analytics;
- Visibilidade: onde o banner deve aparecer.

> Veja como editar categorias em massa no WordPress
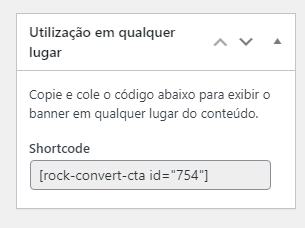
Obs.: caso você queira inserir o banner em algum local específico de um post ou página no seu site, publique o material e copie o shortcode que será gerado para colá-lo onde deseja que a imagem apareça.

Após isso, salve tudo e atualize.
> Confira as melhores práticas de SEO para imagens para seus banners
Disponibilizar texto para download a partir da submissão de um formulário
A função de disponibilizar um texto em pdf é uma excelente oportunidade para possibilitar que seu visitante salve o seu texto para ler mais tarde em troca do seu endereço de e-mail.
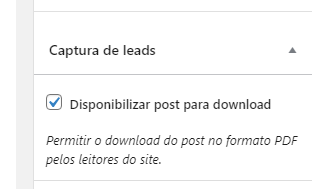
Para usar esse recurso, acesse um post em formato de edição e marque caixa de seleção “Disponibilizar post para download” na barra de edição à direita:

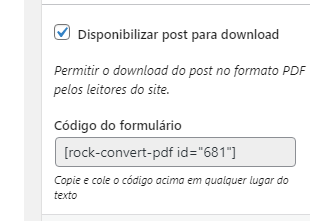
Ao salvar o texto e atualizar a página, será gerado um shortcode que quando inserido no corpo do texto, gera um formulário realiza download do conteúdo quando preenchido.

Formulário de newsletter na barra lateral
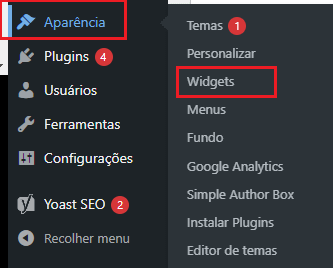
Para adicionar um widget na barra lateral do seu blog, acesse o menu de “Aparências” e vá até à seção de “Widgets”:

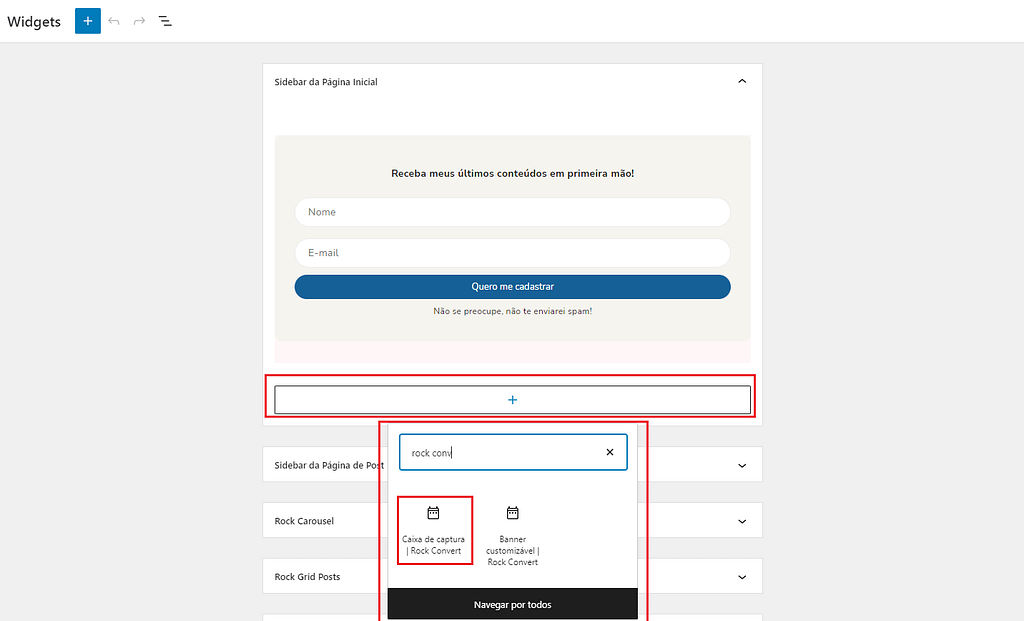
Na tela de widgets, clique no sinal de adição, busque por Rock Convert e selecione o widget “Caixa de captura | Rock Convert”:

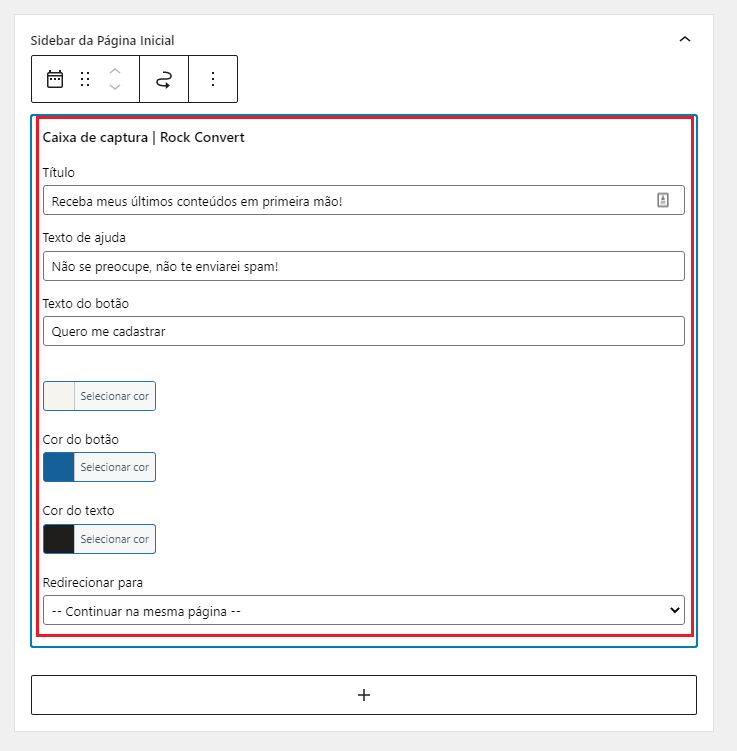
Após o formulário carregar, será possível customizá-lo com as seguintes opções:
- Título;
- Texto de ajuda (descrição abaixo do título);
- Texto do botão;
- Cores (caixa do formulário, botão, fonte);
- Redirecionamento após o envio.

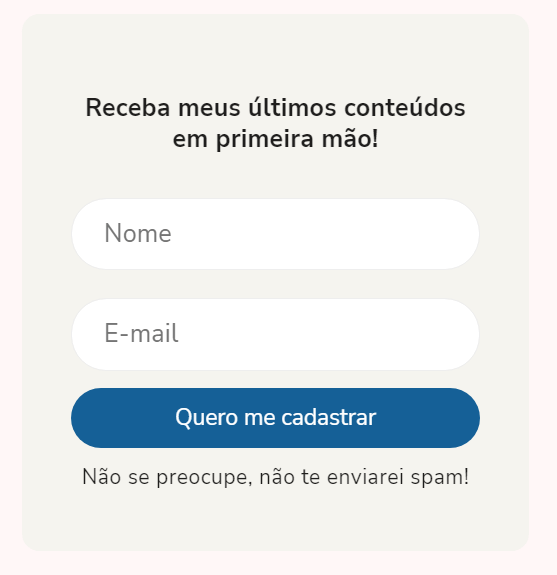
Não se esqueça de atualizar as mudanças e o formulário já aparecerá na sua barra lateral.

Como integrar os formulários com uma ferramenta de automação de marketing?
A versão premium do plugin possibilita que você conecte os formulários com diferentes ferramentas de automação apoiando na transferência de contatos para o MailChimp, RD Station ou HubSpot.
Caso não faça sentido ter uma versão premium no momento, siga um passo a passo para exportar todos os leads em um formato pronto para importação na maioria das ferramentas externas.
Como ativar o captcha nos formulários?
O Captcha (Teste de Turing público completamente automatizado para distinguir entre computadores e pessoas), é uma solução para adicionar segurança no envio de formulários em sites e prevenir a atividade de robôs.
Para ativar o captcha, primeiro você deve gerar uma chave secreta no painel reCaptcha do Google.
Na criação da chave, você deve fornecer algumas informações como:
- Label (identificação do site);
- reCaptcha type (tipo da confirmação reCaptcha), onde você deve selecionar reCaptcha 2 e confirmar que não é um robô;
- Domínio (domínio exato do site, ex.: www.google.com.br)
- Owners (proprietários da conta Google que cria o reCaptcha)
Após preencher todos os campos obrigatórios, aceite os termos e clique no botão de enviar.
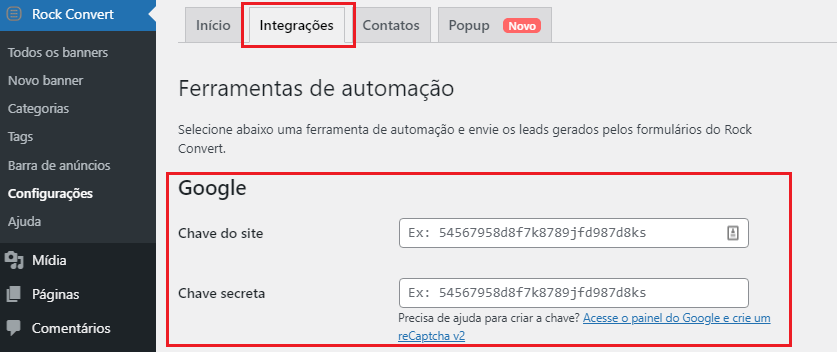
Com a chave reCaptcha em mãos, vá até a aba de integrações do Rock Convert pelo caminho Configurações > Integrações:


Cole a chave nos campos dedicados e salve tudo.
Como ativar a opção de Analytics do Rock Convert nos banners?
Para acompanhar o desempenho (Cliques, CTR) de cada uma dos banners publicados no seu site, basta ativar o Analytics no menu de configurações.
Primeiro clique em “Rock Convert” e depois selecione “Configurações”:

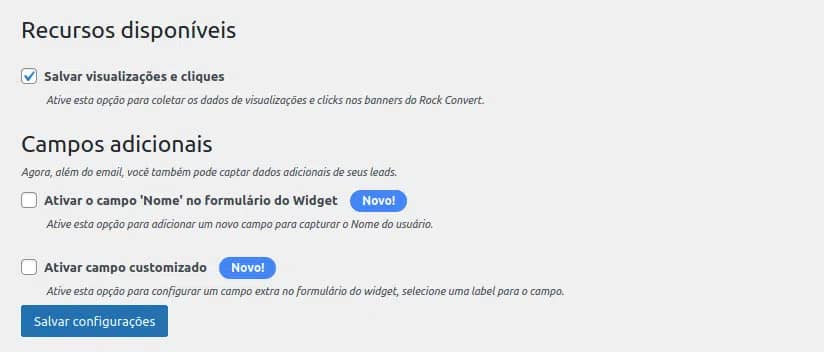
Habilite a opção de “Salvar visualizações e cliques”:

Salve as novas configurações.
Suporte e avaliações
Assim como todos os plugins para WordPress, o Rock Convert possui uma seção dedicada para suporte no site oficial do WordPress, onde você pode compartilhar as suas dúvidas, relatar algum erro ou a sua experiência com a ferramenta.
Tenho certeza que os desenvolvedores ficarão bem felizes em ler o seu feedback ou poder ajudar com qualquer tópico!
Se ficou alguma dúvida sobre o tema, deixe aqui nos comentários do blog que terei prazer em te ajudar.

Deixe um comentário